Cómo eliminar las barras laterales de Divi

La eliminación de la barra lateral de la plantilla de página estándar de Divi se puede hacer fácilmente con Divi Builder. Sin embargo, dado que las plantillas de página predeterminadas de Divi (con la barra lateral) todavía aparecen en páginas como 404 y Archivos, es posible que desee eliminar la barra lateral de su plantilla por completo.
La forma más obvia de anular el diseño predeterminado de la barra lateral derecha de Divi es usar Divi Builder para diseñar la página o publicación. Sin embargo, si no desea utilizar Divi Builder para una página o publicación, hay dos formas de eliminar la barra lateral. El primero es cambiar el diseño de página por página al editar una sola página o publicación. La segunda opción es anular la página predeterminada o la plantilla de publicación creando una plantilla personalizada en Divi Theme Builder.
Hoy les mostraré las diferentes formas de eliminar las barras laterales de la plantilla predeterminada de Divi y anular las plantillas usando Divi Builder. Con suerte, esto le proporcionará las herramientas que necesita para crear un sitio web de ancho completo diseñado de forma coherente.
¡Vamos a empezar!
Eliminar las barras laterales en las páginas que utilizan la configuración de página Divi
Cambiar el diseño predeterminado de la barra lateral derecha para publicaciones o páginas individuales
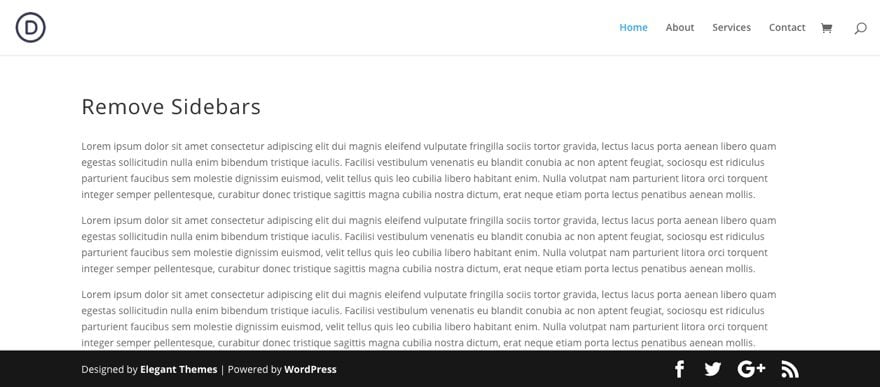
Para las páginas o publicaciones que no usan Divi Builder, el diseño de página predeterminado incluye una barra lateral derecha que se ve así:
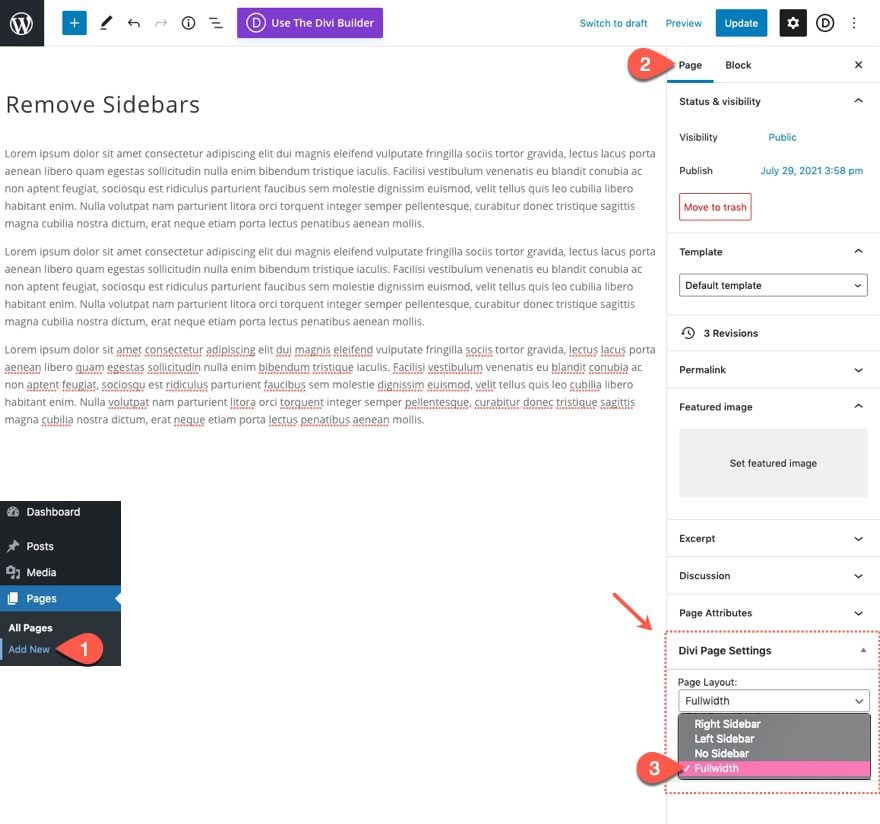
Si no desea utilizar Divi Builder para esta página o publicación y solo desea eliminar la barra lateral página por página, al editar su página, simplemente busque el cuadro Configuración de página Divi en la barra lateral y seleccione Ancho promedio (o sin barra lateral) para el diseño de su página.
Esto eliminará la barra lateral de esa publicación o página en particular.
Eliminación de barras laterales en la tienda, categoría y página de producto de WooCommerce con opciones de tema Divi
Si tiene WooCommerce instalado, encontrará algunas opciones en las opciones de diseño de Divi para cambiar el diseño de la página de la tienda de inodoros, la categoría y las páginas de productos.
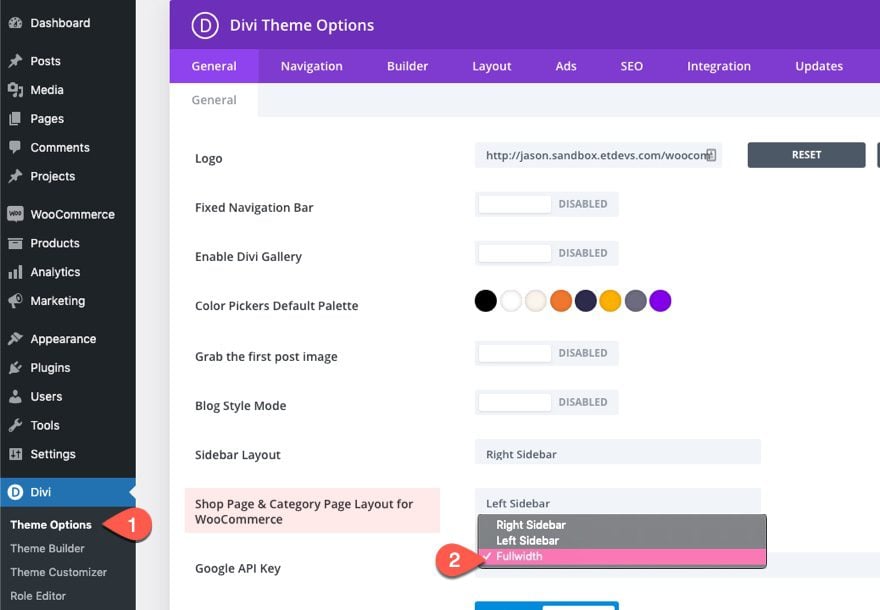
Para eliminar la barra lateral en la tienda de artículos de tocador y las páginas de categorías, vaya a Divi> Opciones de tema. En la pestaña General, busque la opción Página de la tienda y Diseño de página de categoría para WooCommerce y cambie el diseño a Sin barra lateral o Ancho completo.
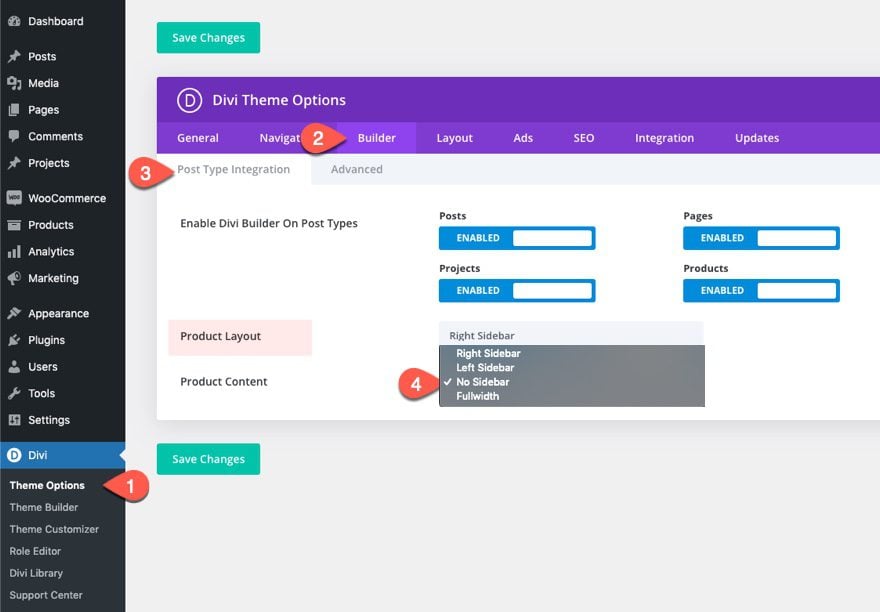
Para eliminar la barra lateral de las páginas de productos, vaya a Divi> Opciones de tema. Seleccione la pestaña Constructor. En Integración de tipo de publicación, seleccione el diseño del producto «Sin barra lateral» de la lista desplegable.
Elimine las barras laterales creando plantillas personalizadas con Theme Builder
Eliminar las barras laterales para cada página / publicación usando la configuración de la página Divi es una buena solución si está creando nuevas publicaciones y páginas individualmente. Sin embargo, esto puede ser bastante complicado, especialmente si decide eliminar las barras laterales de todos los lados. Además, la plantilla predeterminada (con una barra lateral) todavía aparece en páginas como 404 y archivos. Es posible que desee eliminar la barra lateral de una página o plantilla de publicación. Para hacer esto, puede crear plantillas personalizadas con Divi Theme Builder. Esto le brinda un control total sobre las páginas que desea ocultar globalmente en las barras laterales.
Generador de temas Divis es una poderosa herramienta para diseñar plantillas globales que se pueden aplicar a cualquier página o publicación que desee. Cada vez que crea un nuevo diseño de cuerpo para una plantilla, esa plantilla sobrescribe el diseño de página predeterminado de Divi (que incluye una barra lateral). Entonces, para eliminar una barra lateral de nivel de plantilla, todo lo que tiene que hacer es crear una nueva plantilla en Divi Theme Builder y asignarla a las páginas o publicaciones de su elección.
Cree una plantilla de publicación de blog de ancho completo con Divi Builder
Las publicaciones de blog son un gran ejemplo de dónde se puede requerir una plantilla para todo el sitio web sin barra lateral. Las opciones de contenido dinámico integradas de Divi le permiten diseñar una plantilla de publicación de blog que se aplicará a todas las publicaciones de blog en el sitio web utilizando Divi Builder y contenido dinámico. Una vez hecho esto, todo lo que queda por hacer es actualizar el contenido real del cuerpo para cualquier publicación futura. ¡El contenido de la nueva publicación asume el diseño de la plantilla personalizada!
Aquí hay un ejemplo rápido de esto:
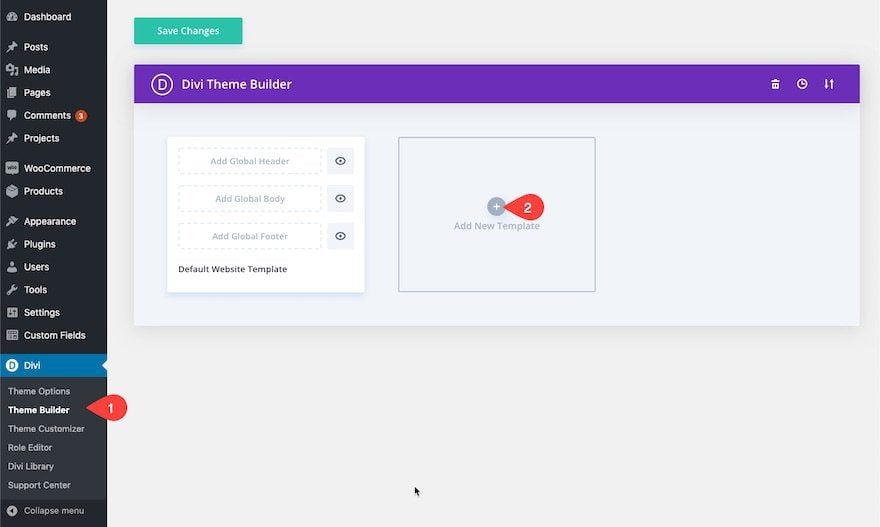
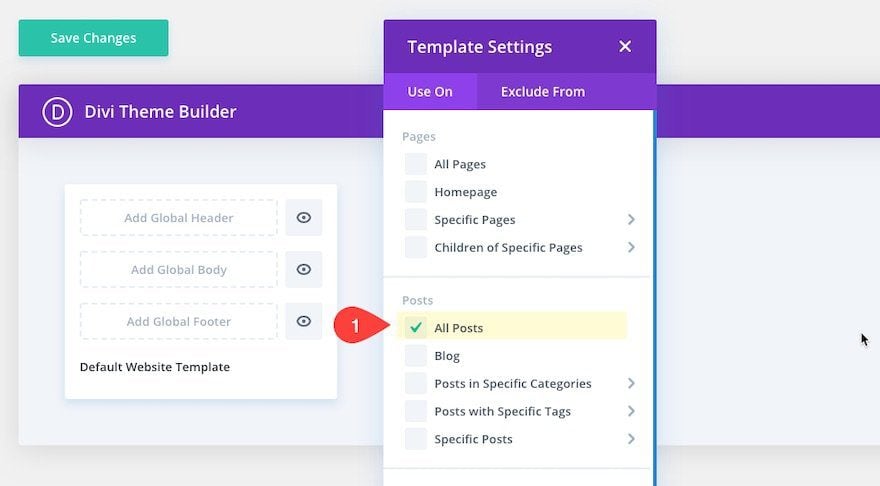
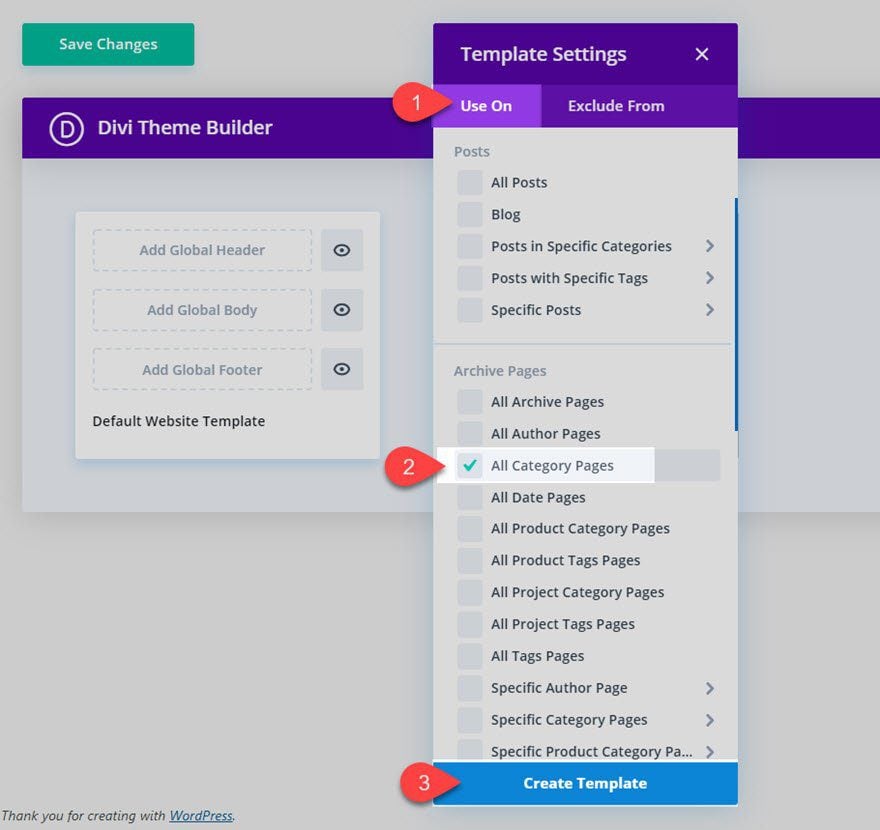
Primero cree una nueva plantilla y asigne la plantilla a Todas las publicaciones.
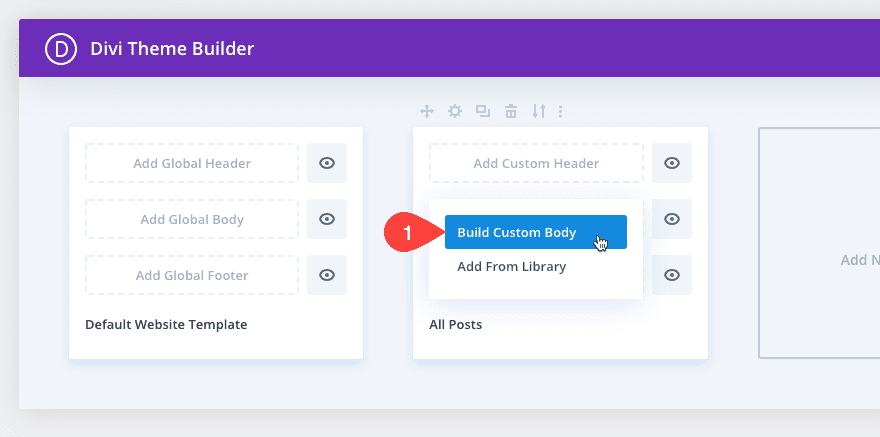
Luego agregue un cuerpo personalizado a la plantilla.
Utilice el editor de diseño de plantillas para diseñar el diseño completo utilizando Divi Builder en combinación con los módulos y opciones de contenido dinámico integrados de Divi.
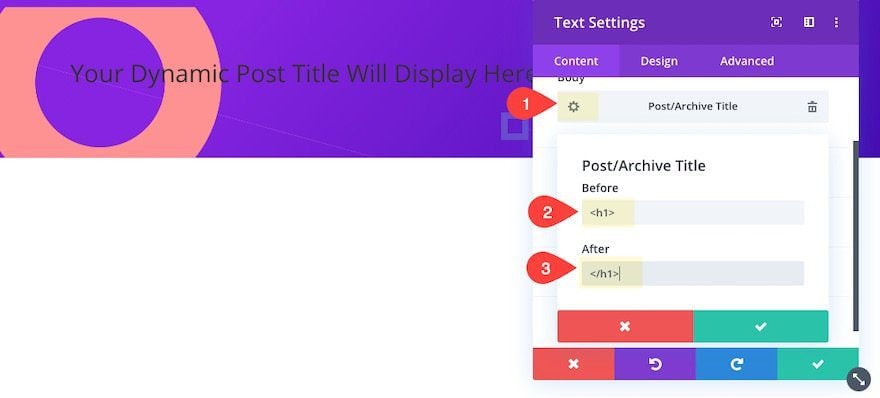
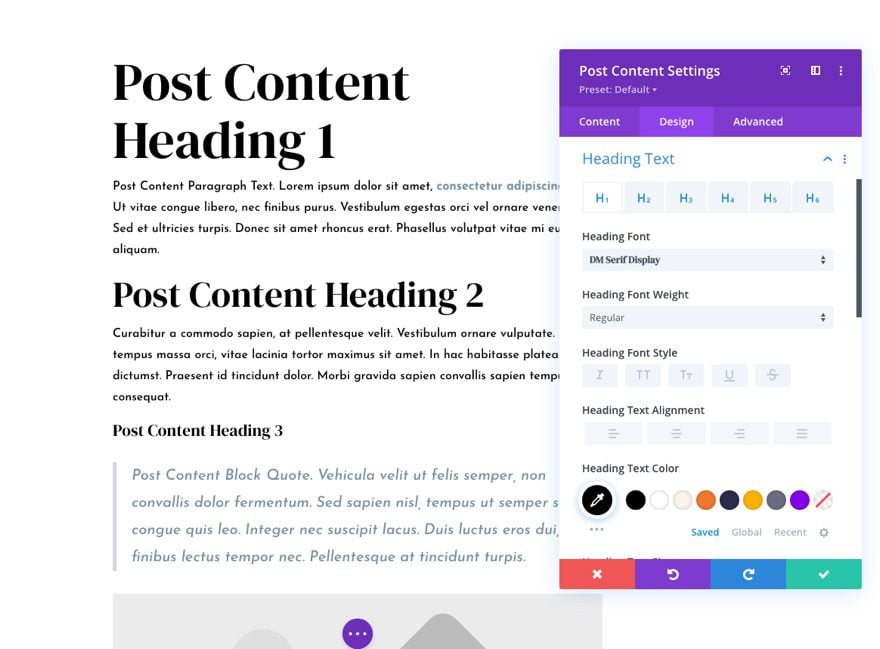
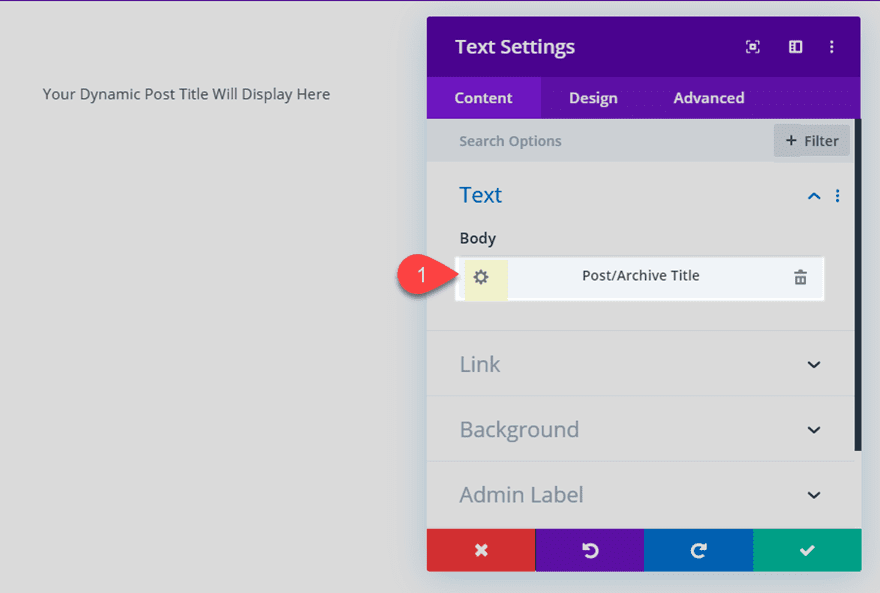
Por ejemplo, puede utilizar el módulo Título de la publicación para mostrar dinámicamente el título de la publicación. O puede arrastrar el título del artículo como contenido dinámico al cuerpo de un módulo de texto y encerrarlo con etiquetas H1.
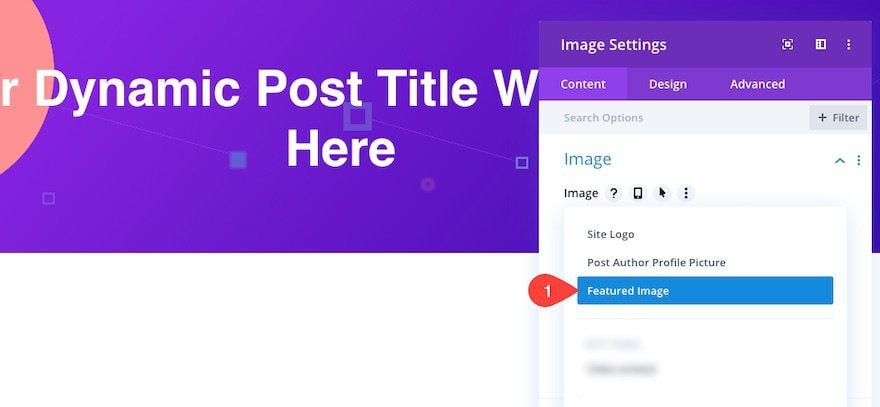
Puede utilizar un módulo de imagen para incorporar la imagen presentada como contenido dinámico.
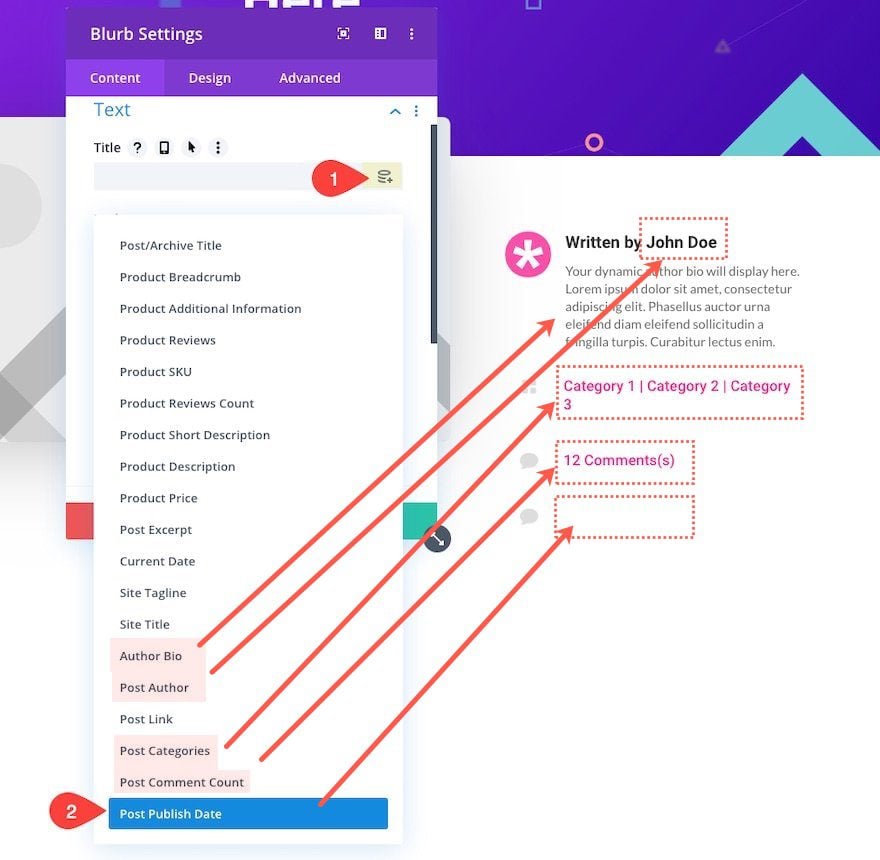
O use varios módulos de solapa que extraen ciertos metadatos como contenido dinámico, como:
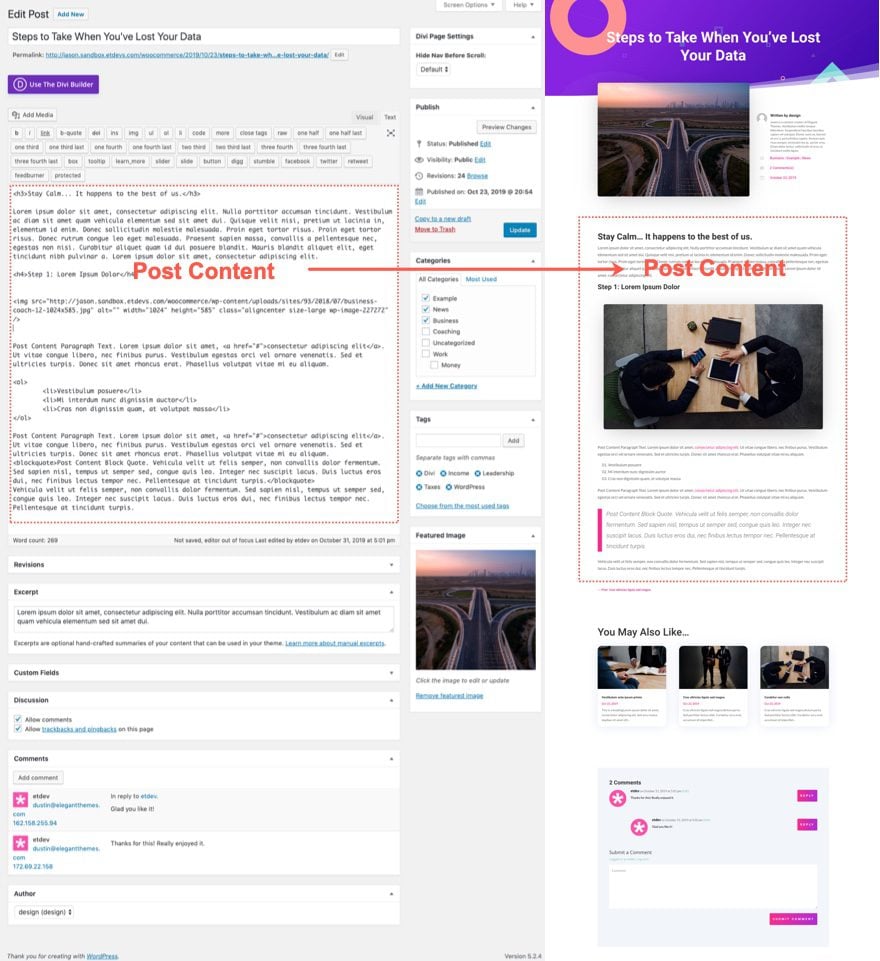
Lo más importante es que incluya el módulo Publicar contenido al crear un diseño de cuerpo personalizado para su plantilla. El módulo Contenido de la publicación contiene el área de la página o el contenido de la publicación que se mostrará en el área del cuerpo de la plantilla.
Una vez que se crea la plantilla, puede crear fácilmente una nueva publicación de blog utilizando el editor de publicaciones de WordPress predeterminado y dejar que esa publicación de blog adopte el diseño de la plantilla de publicación de blog que creó con Divi Theme Builder.
Para obtener más información, consulte nuestra publicación sobre cómo diseñar una plantilla de publicación de blog con Divis Theme Builder.
Cree una plantilla de página de producto WooCommerce de ancho completo con Divi Builder
Si desea eliminar la barra lateral estándar para las páginas de productos, también puede crear una hermosa plantilla de diseño de ancho completo para todas las publicaciones de su blog. De manera similar a la plantilla de publicación de blog, también puede usar los módulos WooCommerce (o Woo) integrados de Divi para crear una plantilla de página de producto personalizada en todo el sitio web sin barra lateral.
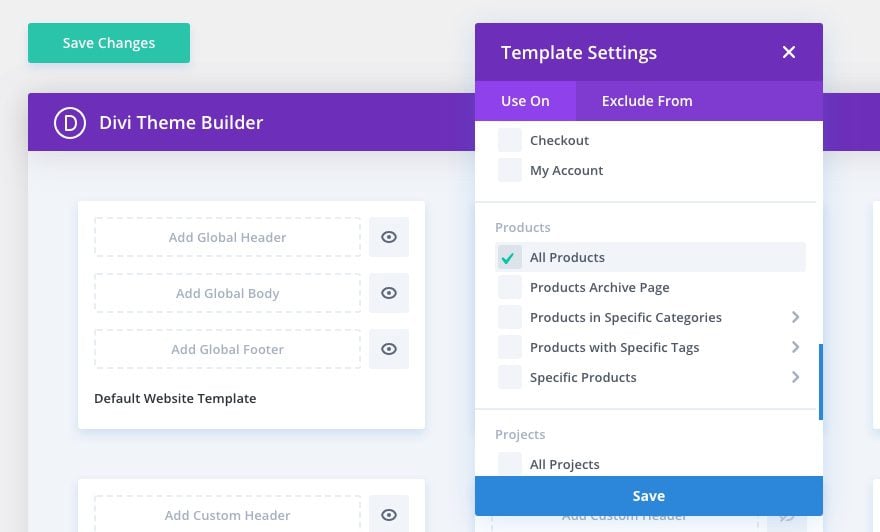
Para hacer esto, simplemente cree una nueva plantilla y asigne la plantilla «Todos los productos».
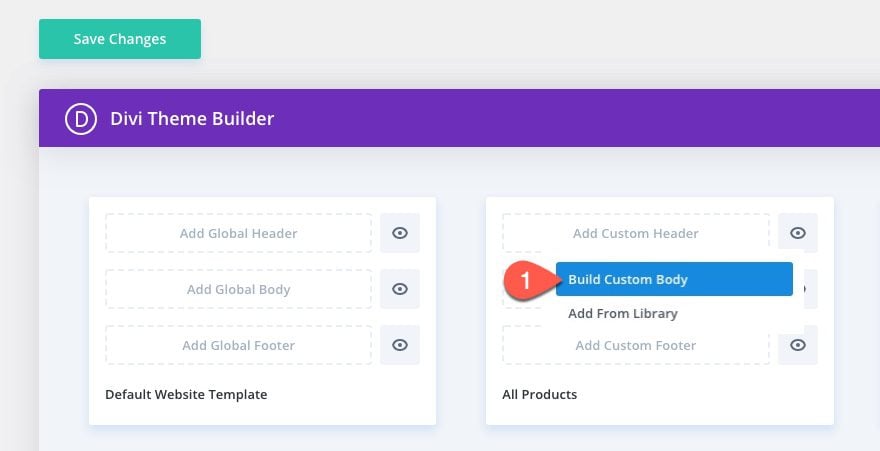
Luego agregue un cuerpo personalizado a la plantilla y haga clic para crear el diseño del cuerpo usando el editor de plantillas.
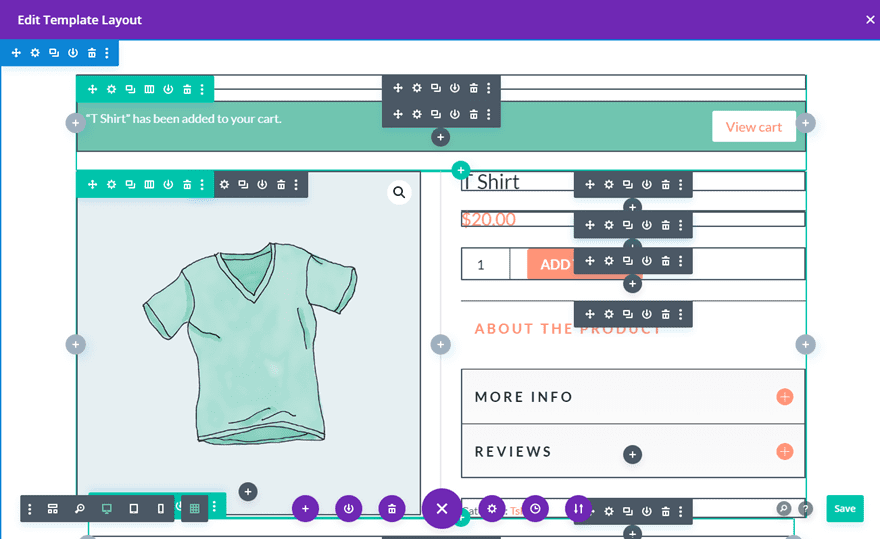
Luego, use Divi Builder para incluir los módulos de corte dinámico para diseñar la plantilla de la página del producto.
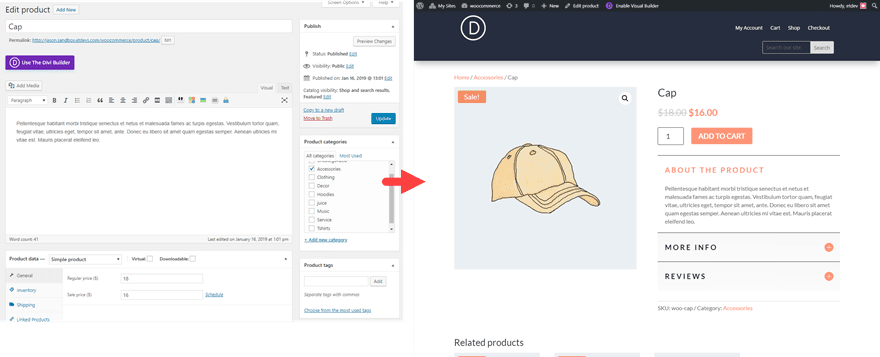
Ahora cree un nuevo producto en el backend con el editor de página de producto estándar, el producto adopta automáticamente el diseño de la plantilla de cuerpo asignada.
Para obtener más información, consulte nuestra publicación sobre Cómo crear una plantilla para todo el sitio web para las páginas de productos de Woo.
Cree plantillas de página de archivo de ancho completo con Divi Builder
Theme Builder también facilita el diseño de plantillas para páginas de archivo sin barras laterales. La clave para crear una plantilla para una página de categoría es crear una nueva plantilla y asignarla a una de las muchas plantillas de archivo disponibles en Divi Builder. Por ejemplo, puede asignarlo a todas las páginas de archivo del sitio, o puede asignarlo a la plantilla de página de categoría para que solo se muestren las páginas que muestran un archivo de publicaciones dentro de una categoría.
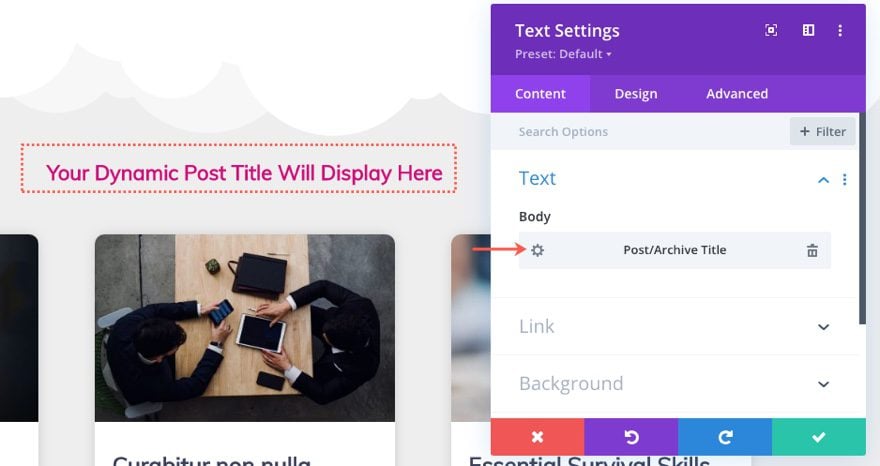
El primer elemento esencial de contenido dinámico para una plantilla de archivo debe ser el título de la publicación / archivo.
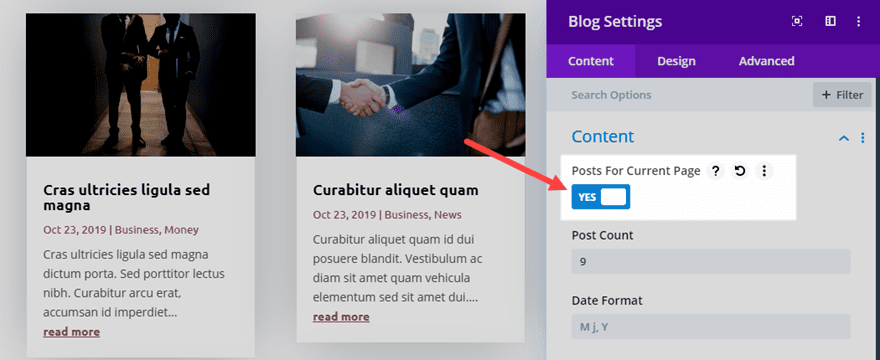
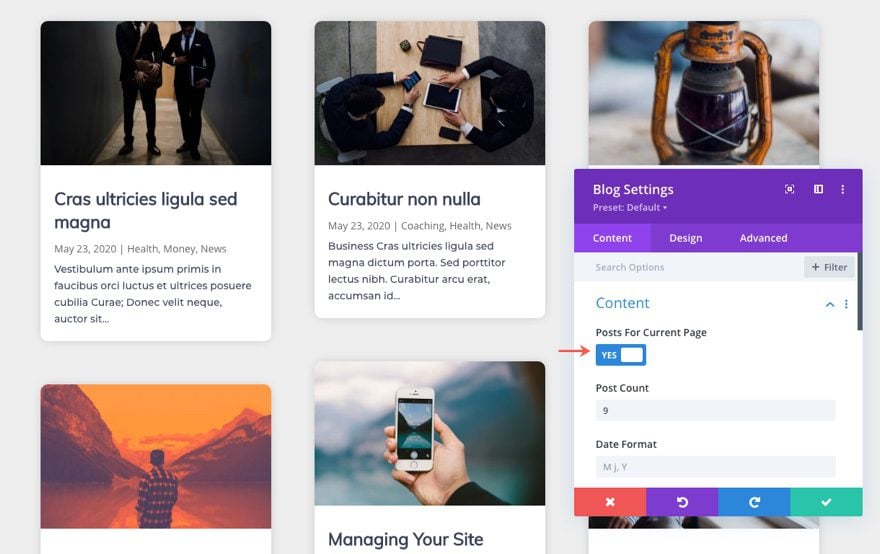
El segundo elemento esencial del contenido dinámico es el archivo real de los artículos que se mostrarán. Para hacer esto, agregue un módulo de blog y seleccione la opción para mostrar las publicaciones de la página actual.
Para un recorrido completo, lea nuestra publicación en Cómo crear una plantilla de página de categoría para su blog con Divi Theme Builder.
Cree una plantilla de página 404 de ancho completo con Divi Builder
El creador de temas también facilita el diseño de una plantilla de página 404 para su sitio web Divi sin la barra lateral estándar. Una página 404 no se basa necesariamente en contenido dinámico. Para que pueda diseñar lo que quiera con Divi Builder.
Para un recorrido completo, lea nuestra publicación en Cómo crear una plantilla de página 404 usando Divi Theme Builder.
Cree una plantilla de página de búsqueda de ancho completo con Divi Builder
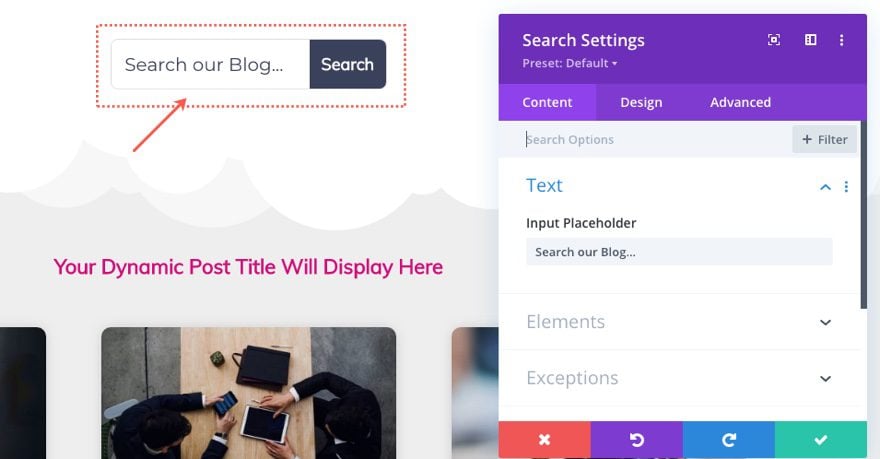
El creador de temas también facilita el diseño de una plantilla de página de resultados de búsqueda para su sitio web Divi sin la barra lateral estándar. Al igual que con las plantillas de página de categorías, la clave para crear una plantilla de resultados de búsqueda es crear un área de texto personalizada e incluir:
1: Un título de publicación / archivo como contenido dinámico
2: El módulo de blog para mostrar las publicaciones de la página actual.
3: Un módulo de búsqueda que permite a los usuarios continuar buscando según sea necesario.
Para un recorrido completo, lea nuestra publicación en Cómo crear una página de resultados de búsqueda para su sitio web con Divi Theme Builder.
No cree una plantilla de texto de ancho completo para todas las páginas a menos que tenga un motivo
Crear una plantilla personalizada con un diseño de cuerpo de ancho completo para todas sus páginas puede ser una buena idea al principio. Sin embargo, es posible que no funcione como se esperaba. Por ejemplo, puede limitar el área que puede usar para la página con Divi Builder o crear un área de texto que sea demasiado ancha para páginas que no usan Divi Builder. Por esta razón, es mejor crear una plantilla de página solo para las páginas que no usarán Divi Builder.
Para obtener más información, consulte la documentación de Crea una plantilla de cuerpo global.
Se eliminó la barra lateral estándar con CSS personalizado.
Si va a usar los diseños de página estándar de Divi sin usar Divi Builder, o si desea deshacerse de la barra lateral en todo el sitio sin tener que anularla con configuraciones de página personalizadas o plantillas de creador de temas, puede optar por una buena CSS anticuado.
Vaya a Divi> Opciones de tema. En la pestaña General, pegue el siguiente código en el campo CSS personalizado en la parte inferior de la página:
/*** Take out the divider line between content and sidebar ***/
#main-content .container:before {background: none;}
/*** Hide Sidebar ***/
#sidebar {display:none;}
/*** Expand the content area to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
}
Pensamientos finales
Al crear un sitio web, es importante que todas sus páginas tengan el mismo diseño y distribución coherentes. Entonces, si está creando un sitio con un diseño de ancho completo utilizando Divi Builder, es posible que desee mantener ese diseño de forma predeterminada para todas sus páginas. Esto podría mejorar la experiencia del usuario. En todo caso, ahora tiene la opción de personalizar los anuncios de la barra lateral como desee.
Espero que encuentre esto útil para su sitio web y proyectos futuros.
Espero tener noticias tuyas en los comentarios.
¡Aplausos!
El cargo Cómo eliminar las barras laterales de Divi apareció primero Blog temático elegante.